top of page
UX Design Internship
Image Solutions Inc.

Image Solutions Inc. designs, manufactures, and distributes uniforms for a variety of clients across industries:

Internship Summary
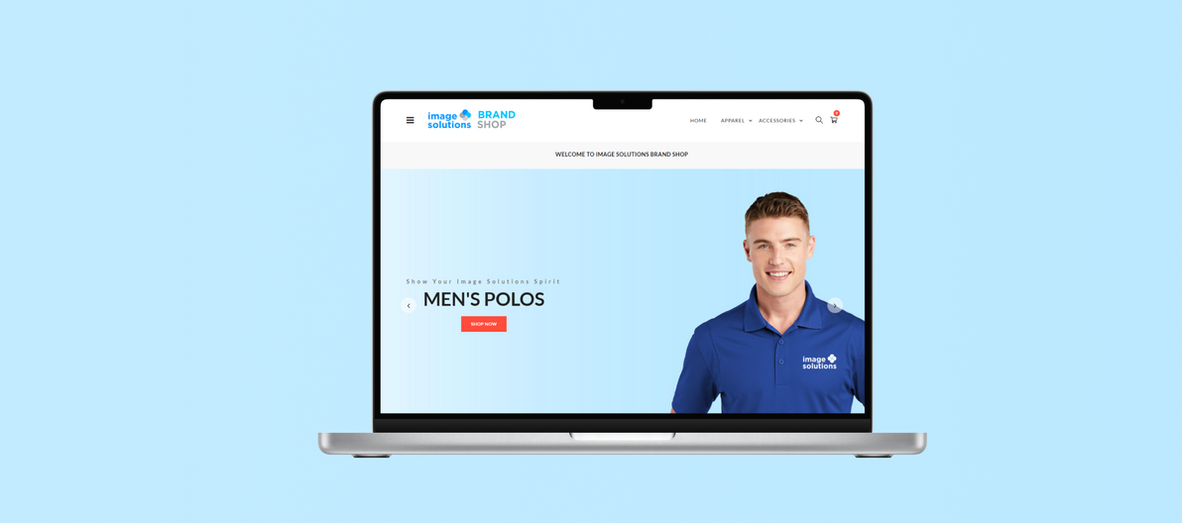
As a UX Design Intern, I redesigned and rebuilt our e-commerce site to help customers find items quicker and increase overall checkout rates.
My Impact
-
Redesigned site combined with email integration is forecasted to boost sales by 6+%
-
Reduced clicks to checkout by 30+%
-
Improved accessibility to meet WCAG (Web Content Accessibility Guidelines)
Tools/Skills Used

Problem
Using data collected from Google Analytics, I identified pain points. Users were struggling to finish the checkout process, with a significant portion of users dropping off every step of the way. I uncovered two glaring metrics:
53%
of users who logged onto the site did NOT view an item
43%
of users who added items to
the cart did NOT checkout
Mission
Help users find the uniforms they need and check out as quickly and easily as possible.
Design Process
The solution was designed in Figma, where I improved upon a template that the team had already purchased and partially implemented.
1. I began with a thorough audit of the template to identify useful features and areas that created friction.

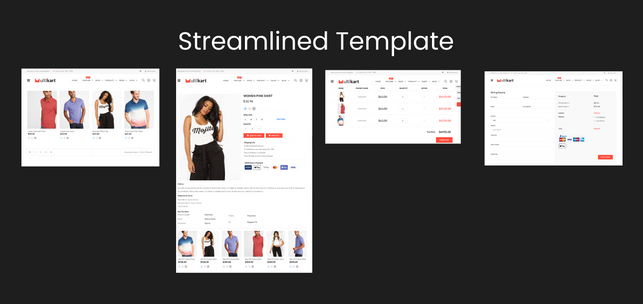
2. After features from the template were selected, I streamlined the template to include only features that were useful. Features such as reviews, sales, and countdowns were removed, as our site didn’t track those.

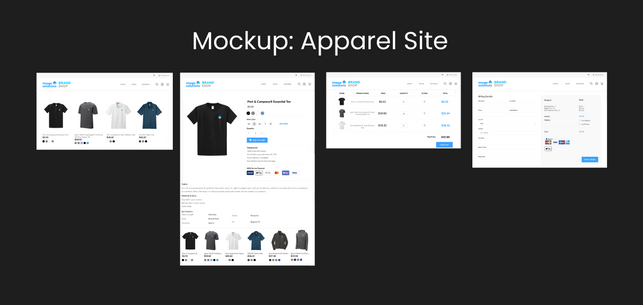
3. Next, I mocked up what the template could look like once it was color-themed for executive review.

4. I led building the new site using HTML, CSS, JavaScript, C#, and SQL. The final build is below.
Solution
Changes were made to most pages of the base site, which is used for all 30+ of Image Solutions' clients.
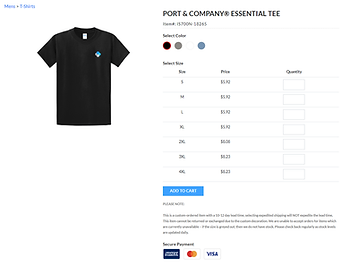
Information Transparency
Adding price and color give users more confidence in selecting the correct item
.png)
Before
After


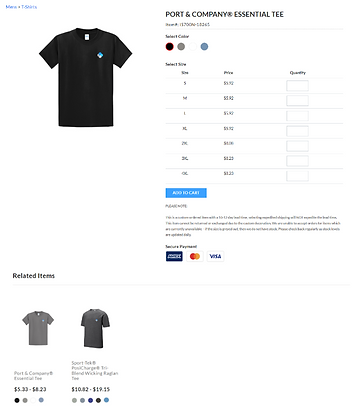
Facilitating Exploration
New "recommended item" section allows customers to find items quicker
Before

After

Clarity and Simplicity
Replaced item numbers with clear product descriptions and added a prominent call-to-action to direct user flow.
Before

After

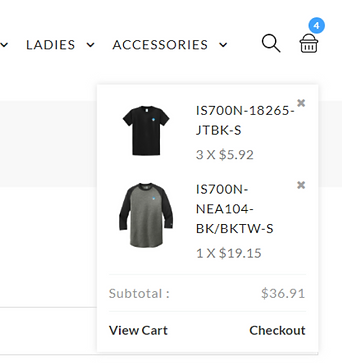
Improved Navigation
Reduced clicks to complete desired action
Before

After

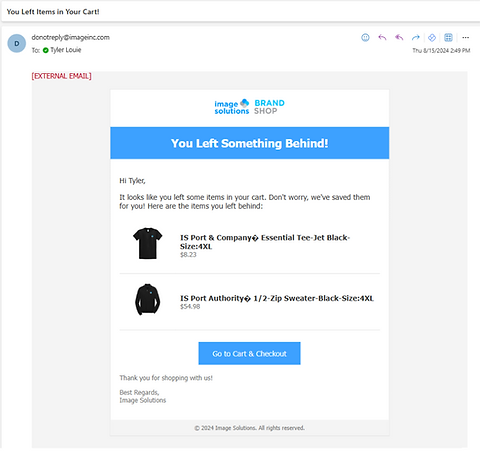
Customer Re-Engagement
Created email reminders to nudge customers to checkout items they left in their cart

bottom of page
